Angular2 router: how to correctly load children modules with their own routing rules - Stack Overflow

Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

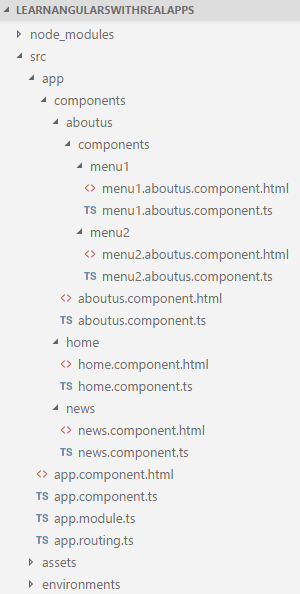
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

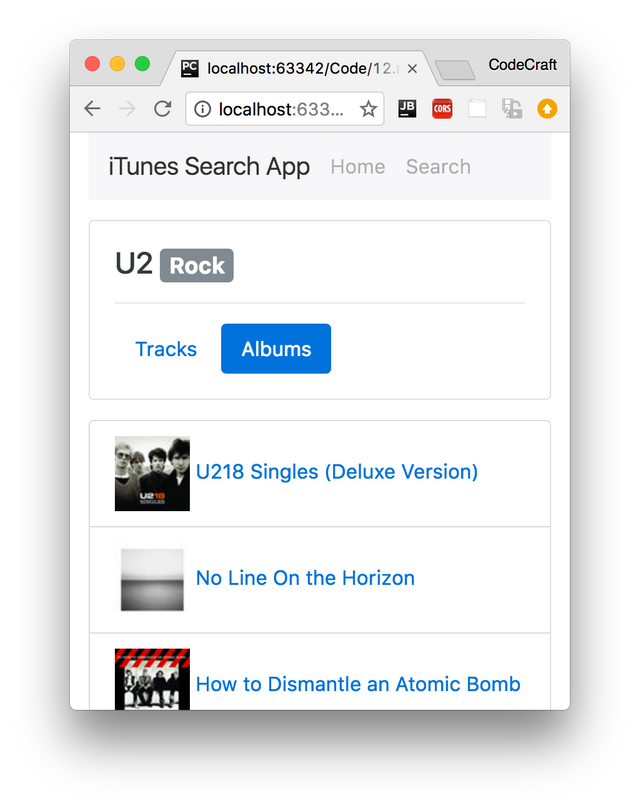
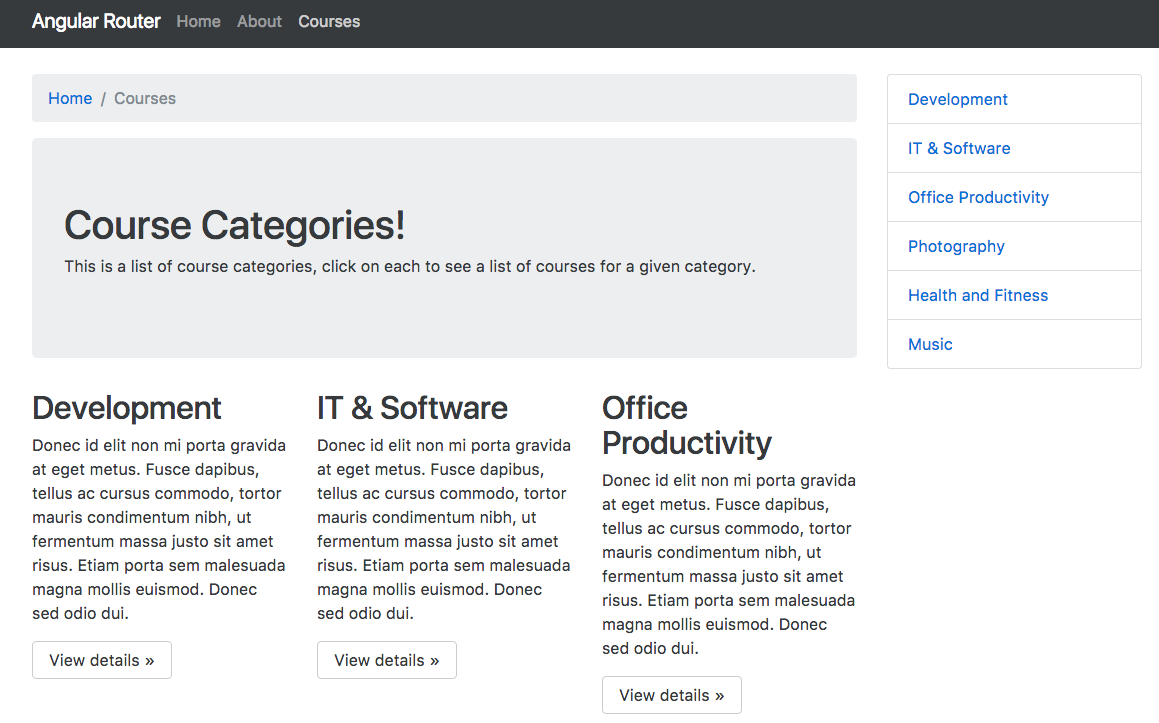
Angular 2 Router How To Build a Navigation Menu — Bootstrap 4, Nested Routes and Nested Auxiliary Routes | by Angular University | Medium
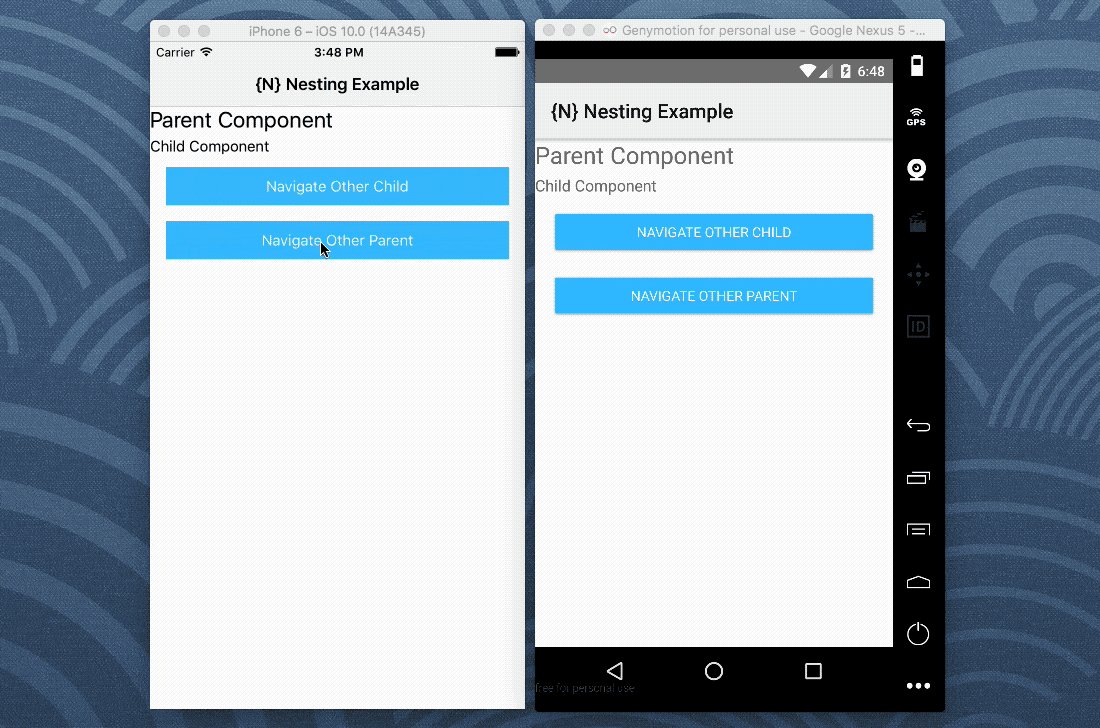
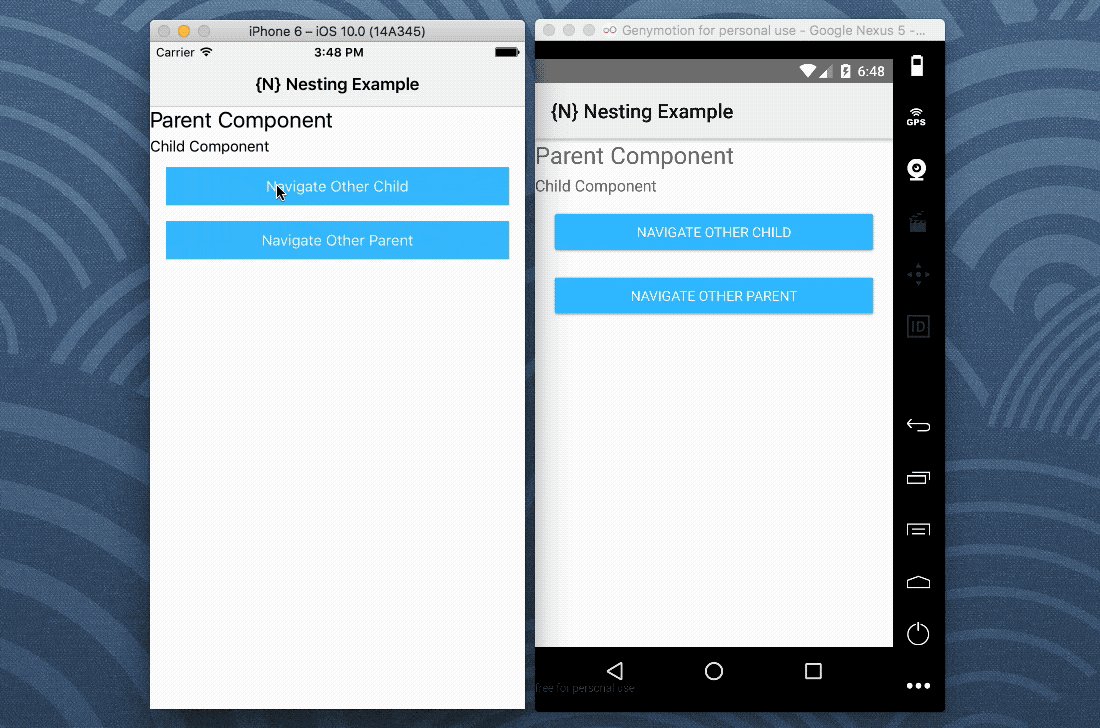
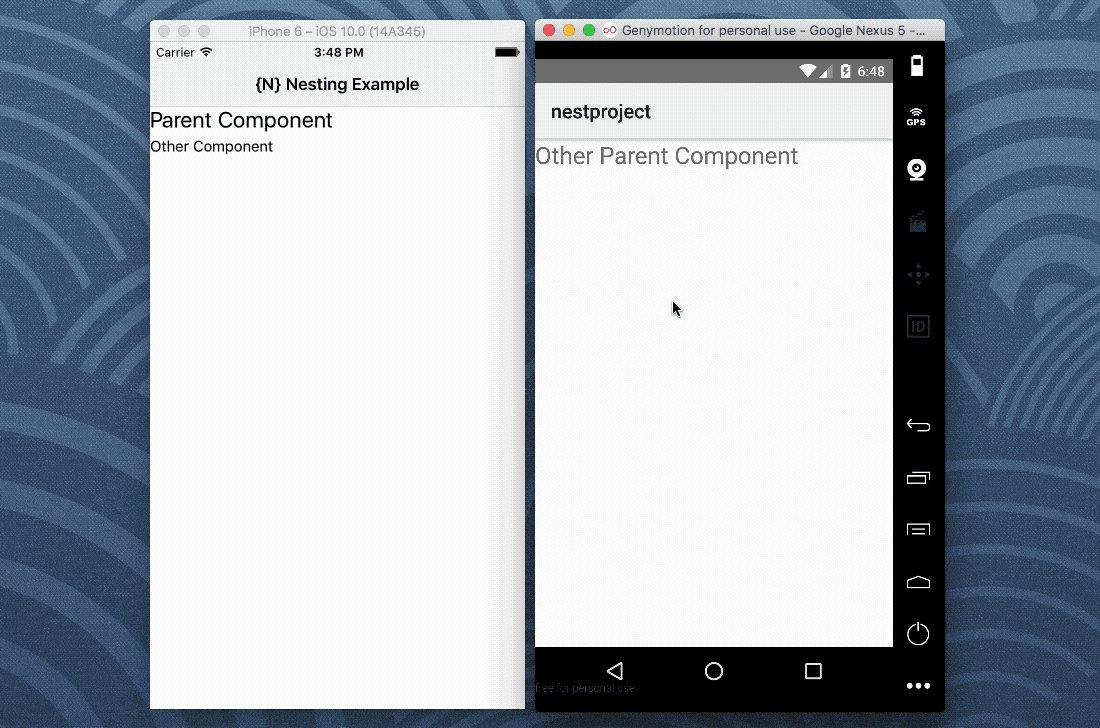
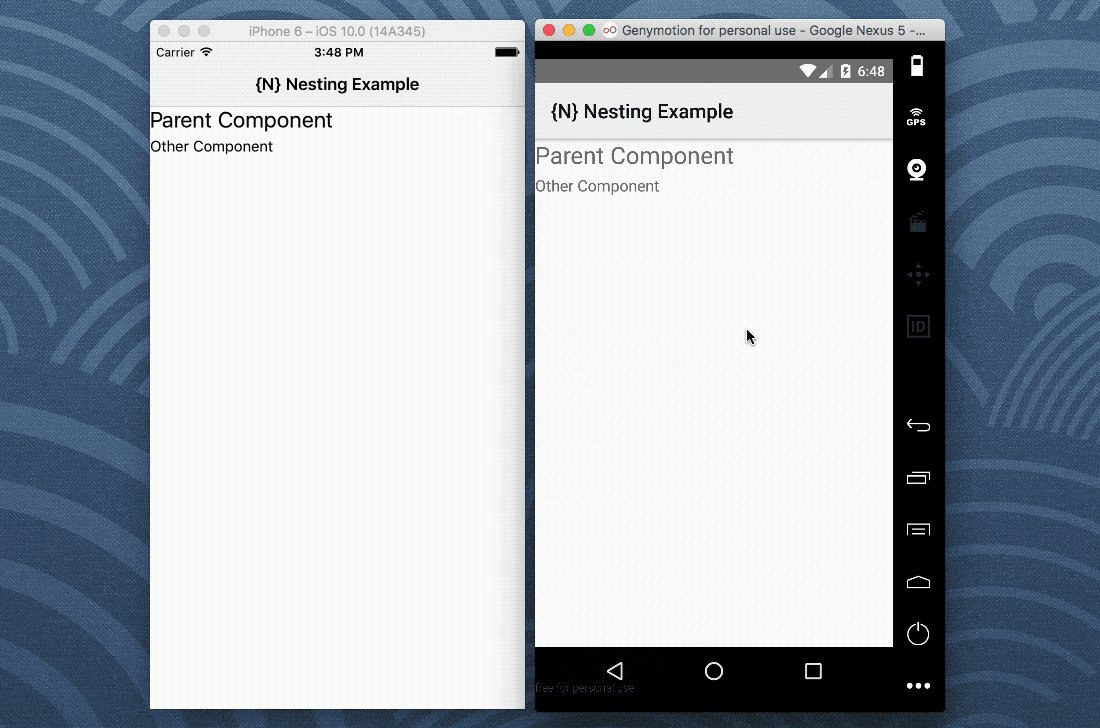
Nested Routing and ClearHistory: Error when route between nested routes · Issue #1052 · NativeScript/nativescript-angular · GitHub