Ie i e alphabet letter combination digit white on yellow background. Design of bold alphabet letter combination ie i e with | CanStock

Alphabet letter combination ie i e with grunge texture on black background logo. Design of alphabet letter combination ie i e | CanStock

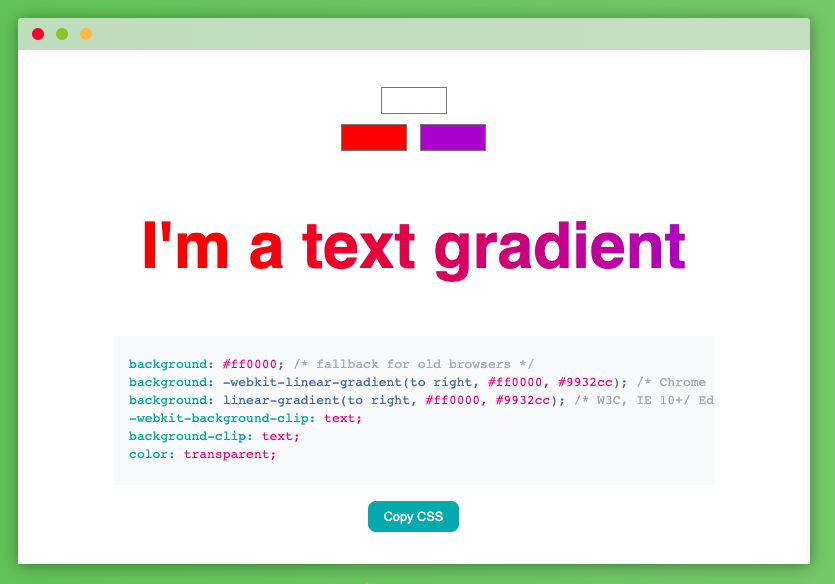
Simple text gradients generator - Generate text gradients CSS and use it your project | Product Hunt

Boy Sitting On The Floor, Classmate Mocking Him, Bad Behavior, Conflict Between Kids, Mockery And Bullying At School Vector Illustration On A White Background Royalty Free Cliparts, Vectors, And Stock Illustration. Image

Delivery Van With Box On Transparent Background, Vector Illustration For Your Presentation, Posters, Cover And Other Design Royalty Free Cliparts, Vectors, And Stock Illustration. Image 56632149.