
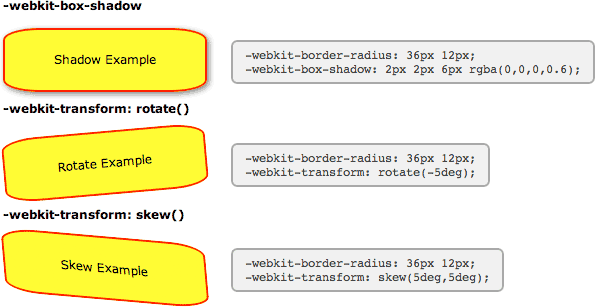
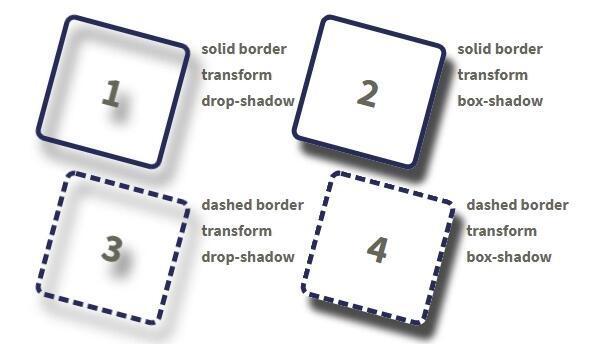
Front-end Development Beginning to Practice: Comparison of CSS Shadow Effect between drop-Shadow and box-Shadow

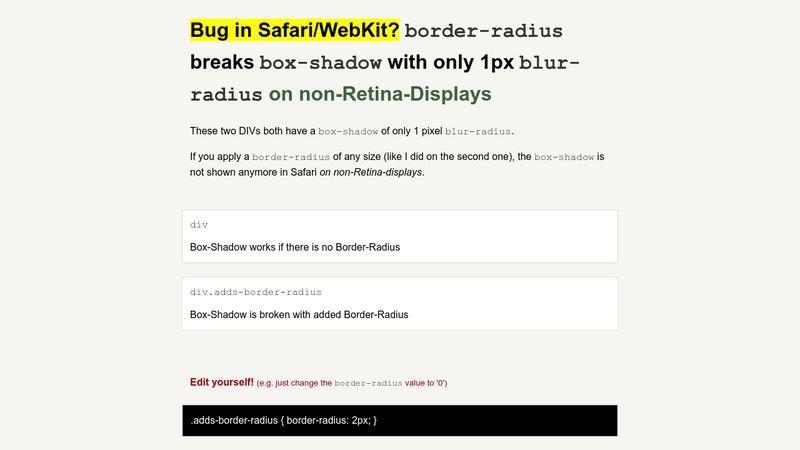
internet explorer - How to fix IE rendering of border-radius combined with box-shadow? - Stack Overflow
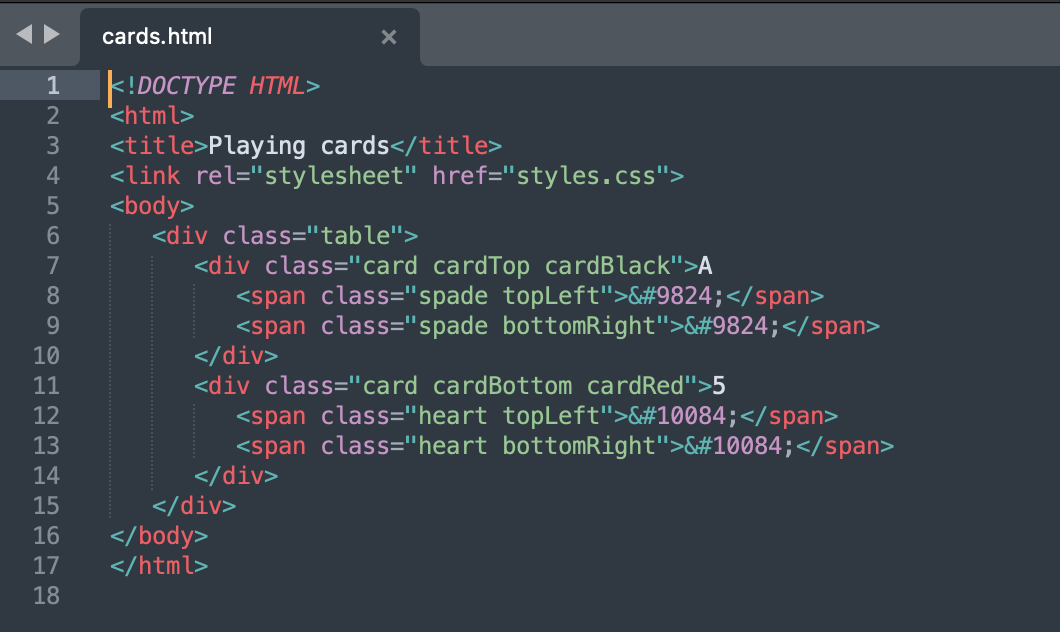
![Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)](http://extremelysatisfactorytotalitarianism.com/w3style/deep_box_shadow.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 ([email protected] from May 2010)