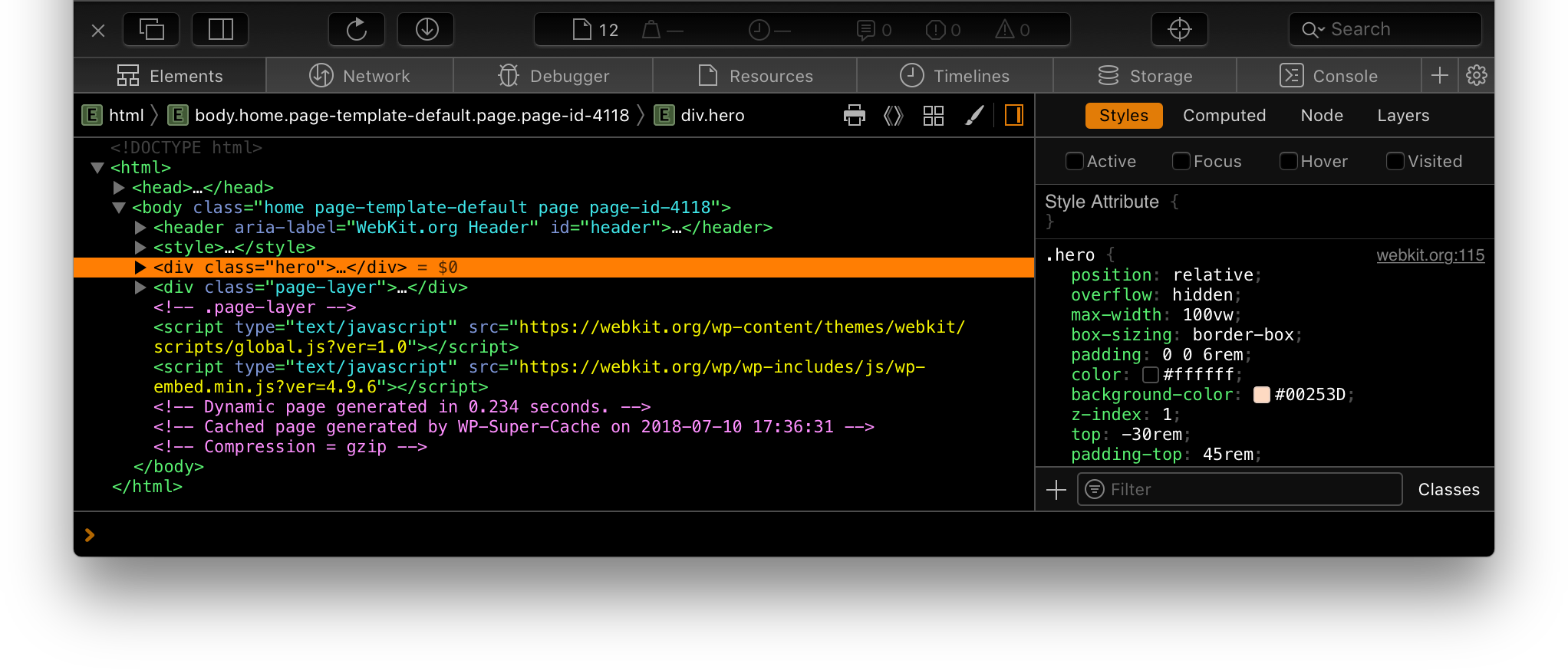
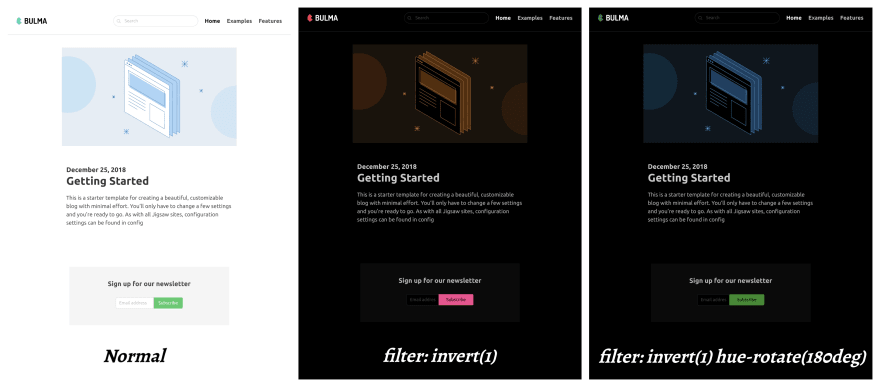
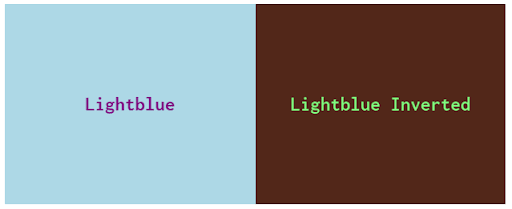
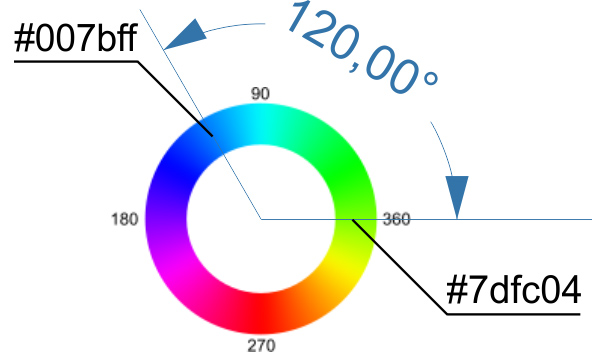
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow

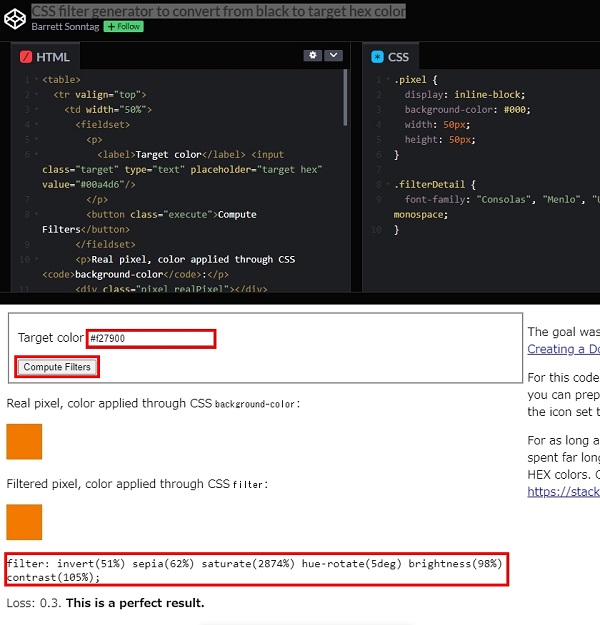
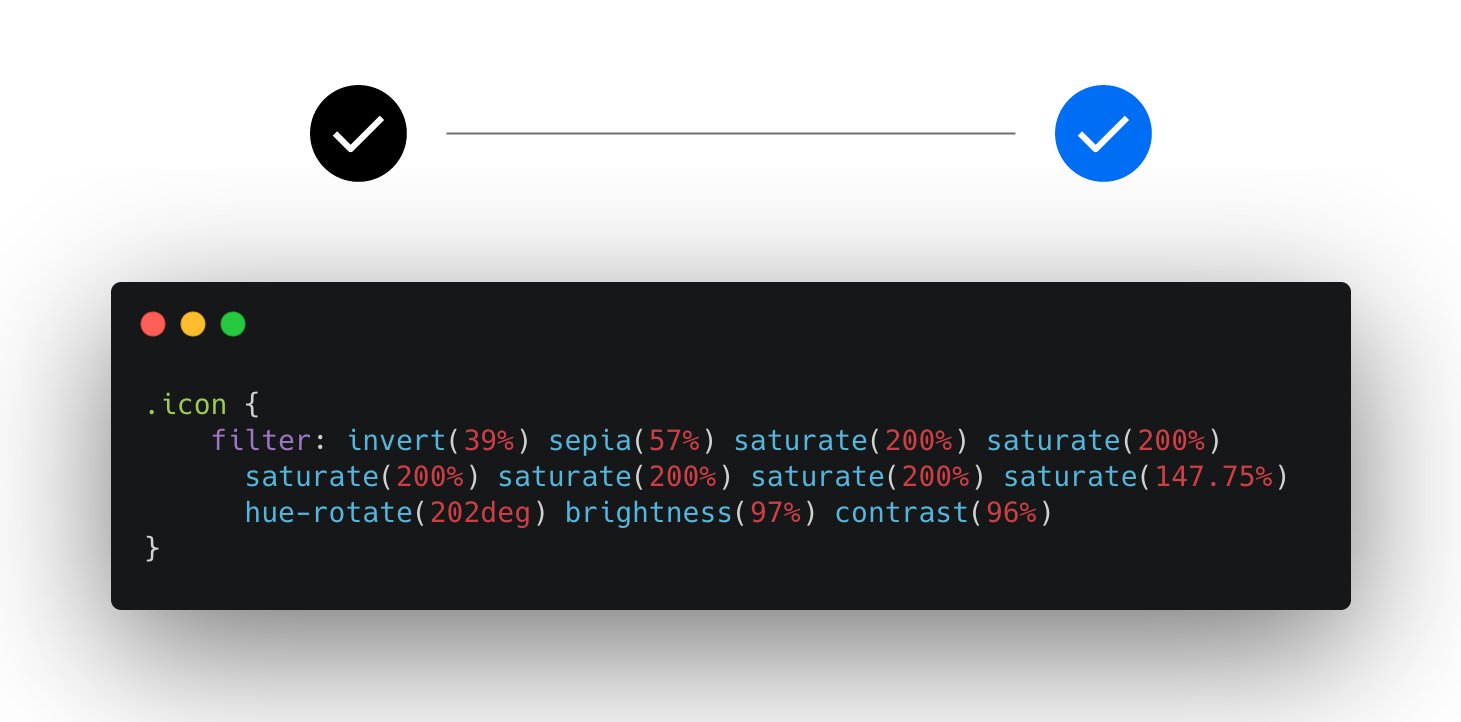
Ahmad Shadeed on Twitter: "Do you know that you can use CSS filters to color an icon? Don't worry, there is a tool that do the hard work for you. #CSS #CSSTip