7 | React Router 6 | Dynamic Routing | Code Splitting | React.lazy | Suspense | Code Malayalam - YouTube
The project is a twitter clone. React technology, React Router (Code Splitting), Sass. | BestofReactjs

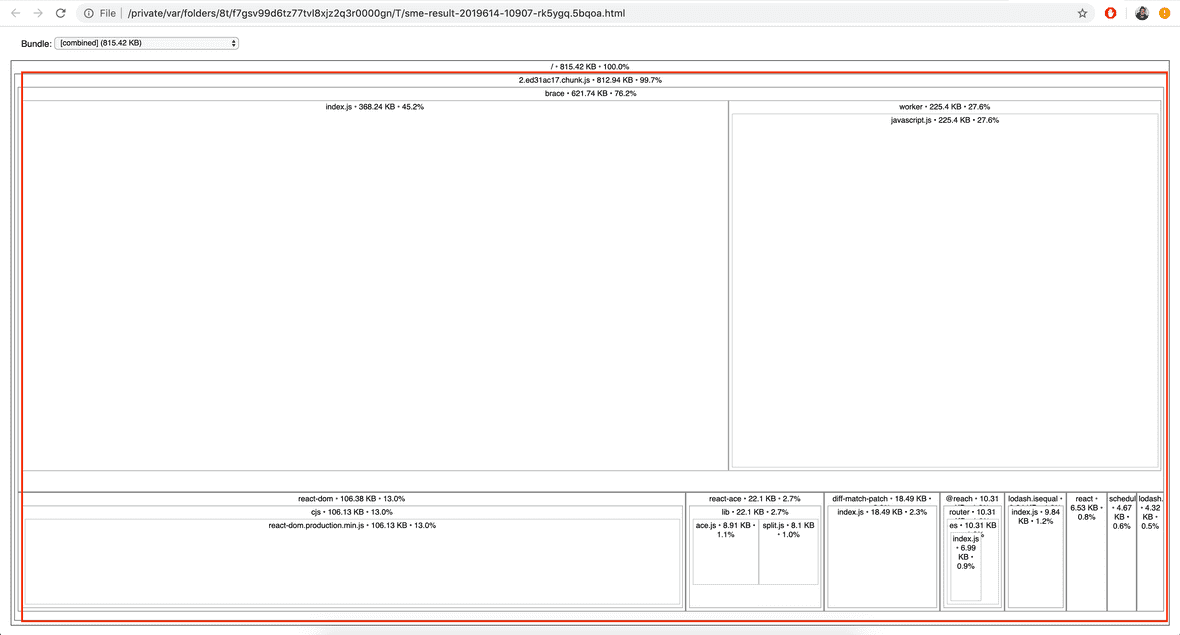
Building the World Bank data site as a fast-loading, single-page app with code splitting | Wiredcraft
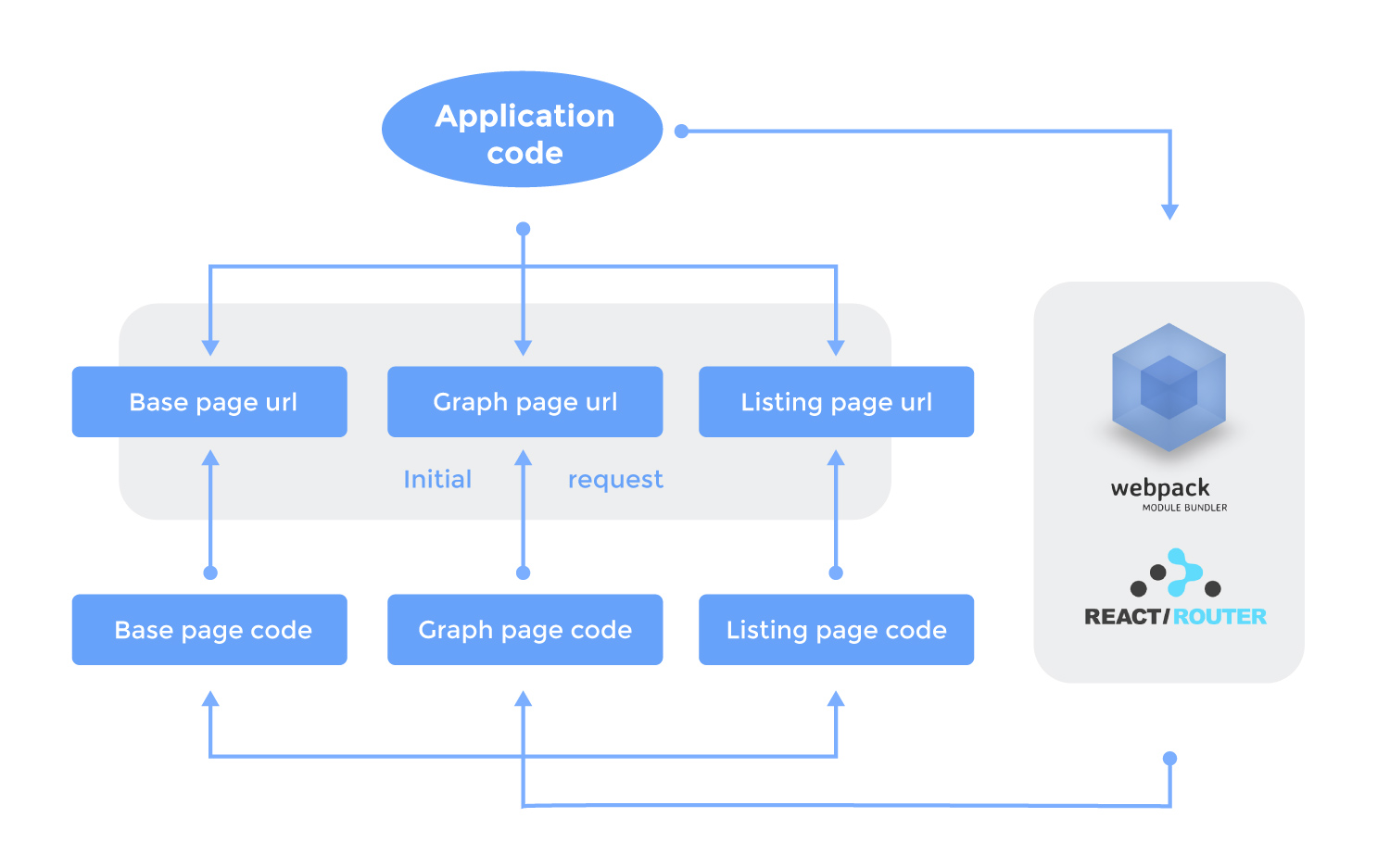
GitHub - rhernandog/react-webpack-code-splitting: Sample of React, React Router V4 and Webpack, using code splitting