reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

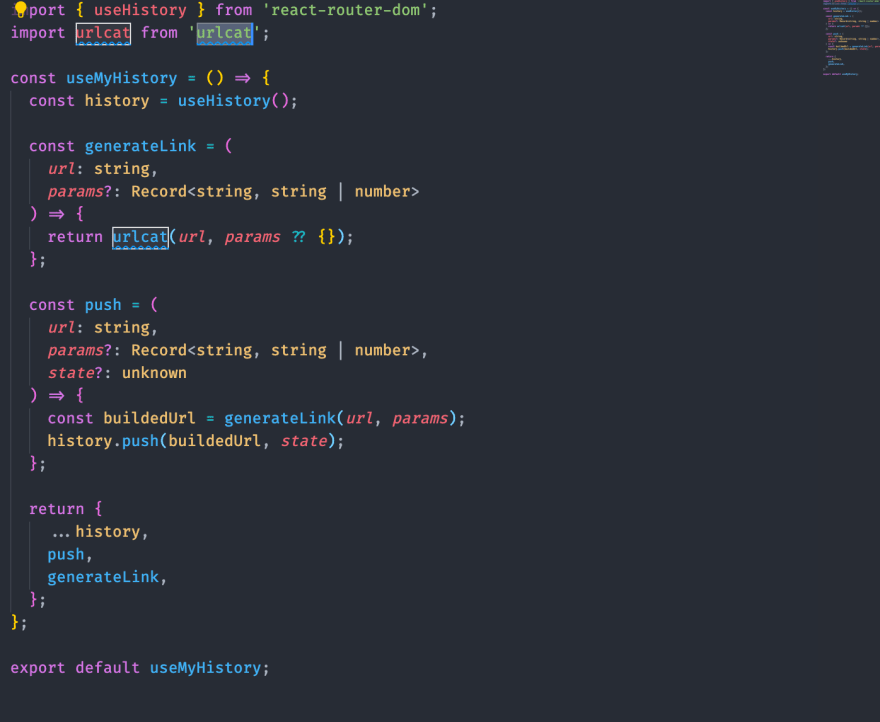
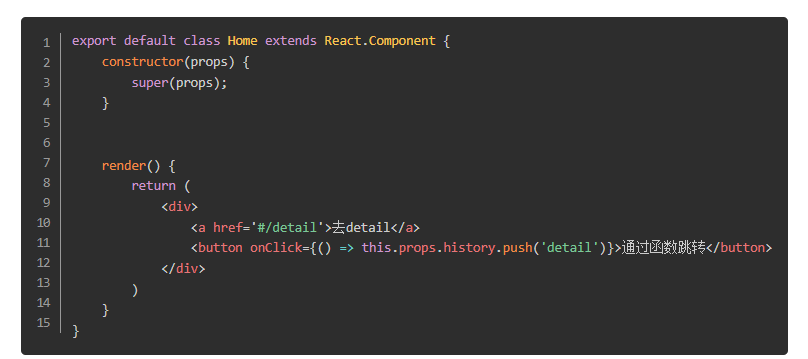
javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow

FN2005004 | Create React App + React Router入門 04: フックuseRouteMatch()と useHistory()を使う | HTML5 : テクニカルノート
Use history from react-router-dom { useHistory } · Issue #404 · supasate/connected-react-router · GitHub

types/react-router-dom useHistory, push method does not exist · Issue #40131 · DefinitelyTyped/DefinitelyTyped · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

Attempted import error: 'useHistory' is not exported from 'react-router-dom' navigation react js - YouTube