How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Josh W. Comeau on Twitter: "Really enjoying styled-components on my waveform project! Check out this <Link> component that can render a React Router Link OR an <a href="">. Really digging that extensions






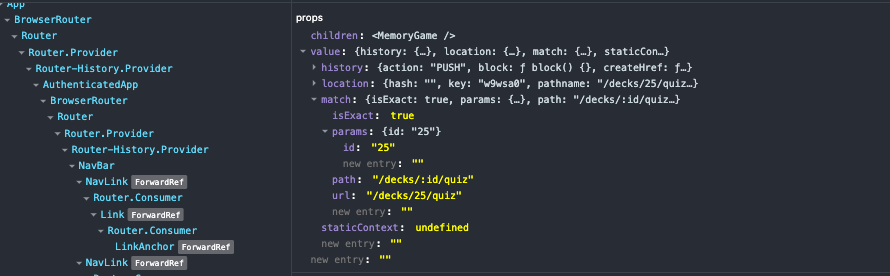
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)