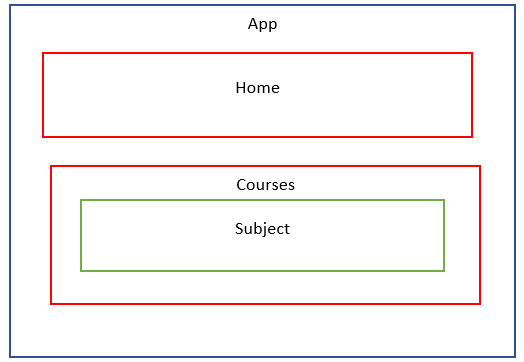
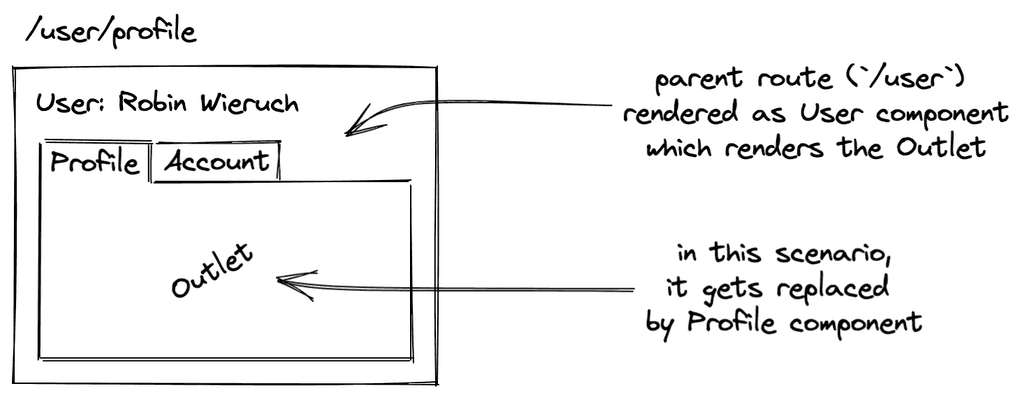
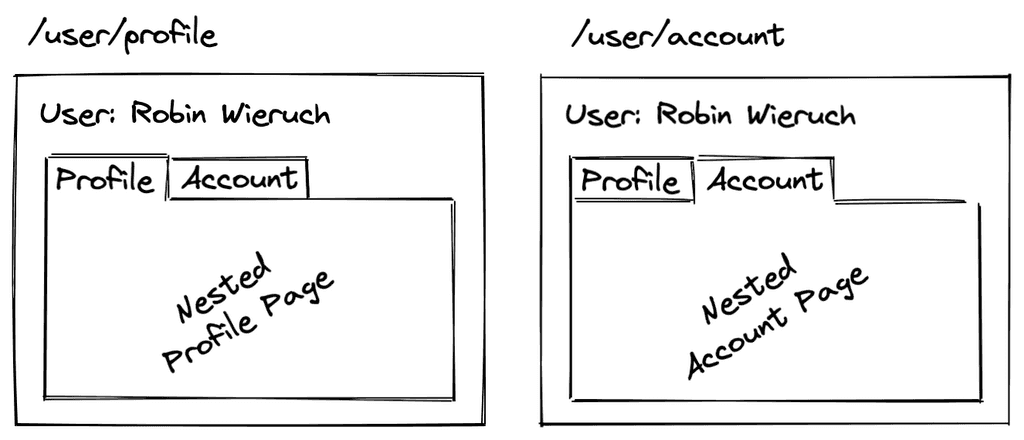
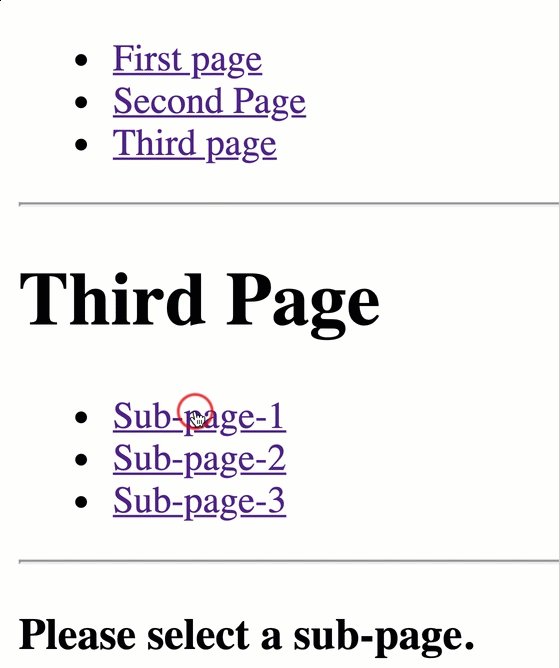
Nested routes with React Router | Nested Routing in React | React For Be... | Router, Route, Tutorial

React Router v4 nested routes help - JavaScript - SitePoint Forums | Web Development & Design Community

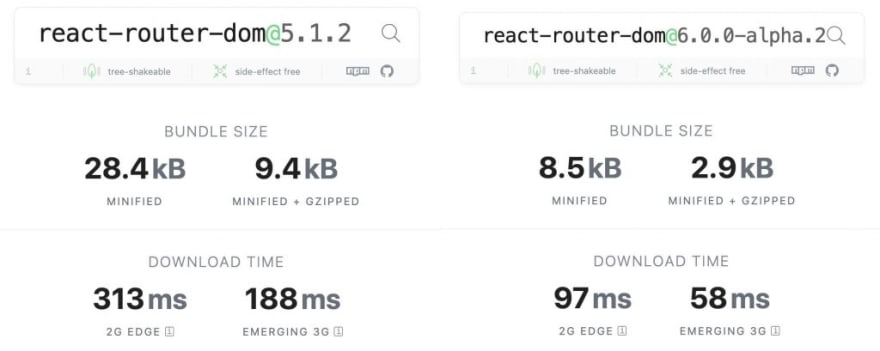
React.Js Router v5 in Examples. All you need to know about using… | by Artem Diashkin | LITSLINK | Medium